Flutter Bottom Navigation Bar
The Bottom Navigation bar has become popular in the last few years for navigation between different UI. Many developers use bottom navigation because most of the app is available now using this widget for navigation between different screens.
The bottom navigation bar in Flutter can contain multiple items such as text labels, icons, or both. It allows the user to navigate between the top-level views of an app quickly. If we are using a larger screen, it is better to use a side navigation bar.
In Flutter application, we usually set the bottom navigation bar in conjunction with the scaffold widget. Scaffold widget provides a Scaffold.bottomNavigationBar argument to set the bottom navigation bar. It is to note that only adding BottomNavigationBar will not display the navigation items. It is required to set the BottomNavigationItems for Items property that accepts a list of BottomNavigationItems widgets.
Remember the following key points while adding items to the bottom navigation bar:
- We can display only a small number of widgets in the bottom navigation that can be 2 to 5.
- It must have at least two bottom navigation items. Otherwise, we will get an error.
- It is required to have the icon and title properties, and we need to set relevant widgets for them.
Properties of the BottomNavigationBar Widget
The following are the properties used with the bottom navigation bar widget:
items: It defines the list to display within the bottom navigation bar. It uses argument BottomNavigationBarItem that contains sup-properties given below:
currentIndex: It determines the current active bottom navigation bar item on the screen.
onTap: It is called when we tapped one of the items on the screen.
iconSize: It is used to specify the size of all bottom navigation item icons.
fixedColor: It is used to set the color of the selected item. If we have not set a color to the icon or title, it will be shown.
type: It determines the layout and behavior of a bottom navigation bar. It behaves in two different ways that are: fixed and shifting. If it is null, it will use fixed. Otherwise, it will use shifting where we can see an animation when we click a button.
Example:
Let us understand how to create a bottom navigation bar in Flutter application with the help of an example. So, open the android studio and create the Flutter application. Next. Open the main.dart file and remove its code with the below code:
In the above code, we have used the BottomNavigationBar within a scaffold widget. This navigation contains three BottomNavigationBarItem widgets. Here, we have set the currentIndex to 0 that select an item which is in green color. The onTap() function is used to change the selected item's index and then display a corresponding message.
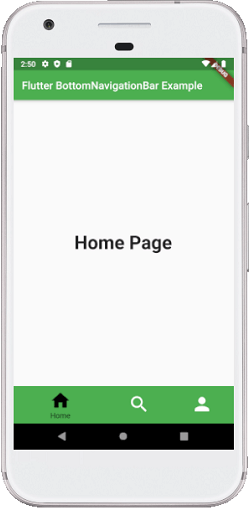
Output:
When we run the app, we should get the UI similar to the below screenshot:

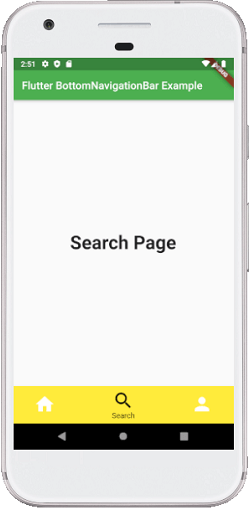
When we click on the search icon in the bottom navigation bar, it will give the below screen.