Flutter GridView
A grid view is a graphical control element used to show items in the tabular form. In this section, we are going to learn how to render items in a grid view in the Flutter application.
GridView is a widget in Flutter that displays the items in a 2-D array (two-dimensional rows and columns). As the name suggests, it will be used when we want to show items in a Grid. We can select the desired item from the grid list by tapping on them. This widget can contain text, images, icons, etc. to display in a grid layout depending on the user requirement. It is also referred to as a scrollable 2-D array of widgets. Since it is scrollable, we can specify the direction only in which it scrolls.
The grid view can be implemented in various ways, which are given below:
Let us discuss all of the above in detail.
GridView.count()
It is the most frequently used grid layout in Flutter because here, we already know the grid's size. It allows developers to specify the fixed number of rows and columns. The GriedView.count() contains the following properties:
crossAxisCount: It is used to specify the number of columns in a grid view.
crossAxisSpacing: It is used to specify the number of pixels between each child widget listed in the cross axis.
mainAxisSpacing: It is used to specify the number of pixels between each child widget listed in the main axis.
padding(EdgeInsetsGeometry): It is used to specify the space around the whole list of widgets.
scrollDirection: It is used to specify the direction in which the items on GridView scrolls. By default, it scrolls in a vertical direction.
reverse: If it is true, it will reverse the list in the opposite direction along the main axis.
physics: It is used to determine how the list behaves when the user reaches the end or the start of the widget while scrolling.
shrinkWrap: If it is false, the scrollable list takes more space for scrolling in scroll direction. It is not good because it wastage memory and reduces app performance. Therefore, we will wrap our children widgets using shrinkWrap by setting it to true to avoid memory leakage while scrolling.
Example
Let us understand it with an example to see how to create GridView in Flutter for creating grid lists. First, create a new project in the IDE you are using. Open the project, navigate to the lib folder, and replace the below code with the main.dart file.
In the above code, we have created a class for the items that we want to show in the grid and then add some data. Next, we have constructed the widget that we are going to show in the GridView.
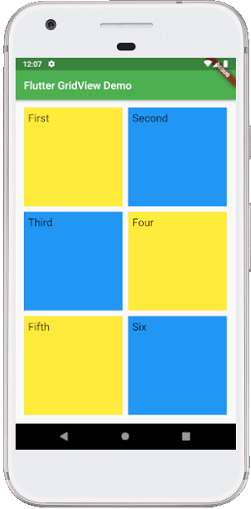
Output
When we run the app in Android Studio, we can see the following screen in our Emulator.

GridView.builder()
This property is used when we want to display data dynamically or on-demand. In other words, if the user wants to create a grid with a large (infinite) number of children, then they can use the GridView.builder() constructor with either a SliverGridDelegateWithFixedCrossAxisCount or a SliverGridDelegateWithMaxCrossAxisExtent.
The common attributes of this widget are:
itemCount: It is used to define the amount of data to be displayed.
gridDelegate: It determines the grid or its divider. Its argument should not be null.
itemBuilder: It is used to create items that will be displayed on the grid view. It will be called only when the indices >= zero && indices < itemCount.
Example
Let us understand it with the help of an example. Open the project, navigate to the lib folder, and replace the below code with the main.dart file.
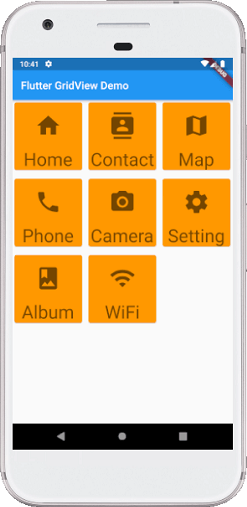
Output
When we run the app in Android Studio, we can see the following screen in our Emulator.

GridView.extent()
This property is used when we want to create a grid with custom extent values. It means each tile has a maximum cross-axis extent.
Example
Let us understand it with the help of an example. Open the project, navigate to the lib folder, and replace the below code with the main.dart file.
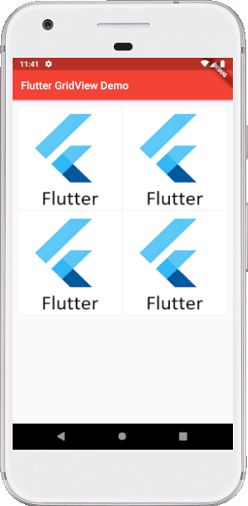
Output
When we run the app in Android Studio, we can see the following screen in our Emulator.