Flutter Card
A card is a sheet used to represent the information related to each other, such as an album, a geographical location, contact details, etc. A card in Flutter is in rounded corner shape and has a shadow. We mainly used it to store the content and action of a single object. In this article, we are going to learn how to create a card widget in Flutter. We will also learn how to customize the card widget.
Card creation in Flutter is very simple. We just need to call the card constructor and then pass a widget as child property for displaying the content and action inside the card. See the below code of simple card creation:
Flutter Card Properties
We can customize the card using the properties. Some of the essential properties are given below:
| Attribute Name | Descriptions |
|---|---|
| borderOnForeground | It is used to paint the border in front of a child. By default, it is true. If it is false, it painted the border behind the child. |
| color | It is used to color the card's background. |
| elevation | It controls the shadow size below the card. The bigger elevation value makes the bigger shadow distance. |
| margin | It is used to customize the card's outer space. |
| shape | It is used to specify the shape of the card. |
| shadowColor | It is used to paint the shadow of a card. |
| clipBehavior | It is used to clip the content of the card. |
If we want to customize the card's size, it is required to place it in a Container or SizedBox widget. Here, we can set the card's height and width that can be shown in the below code:
Let us understand how to use a card widget in Flutter with the help of an example.
Example:
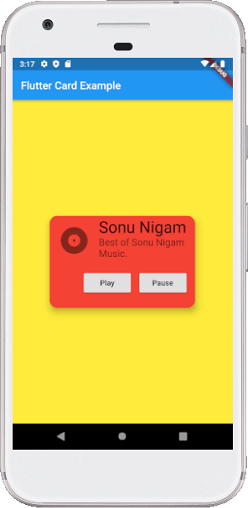
In this example, we will create a card widget that shows the album information and two actions named Play and Pause. Create a project in the IDE, open the main.dart file and replace it with the following code.
Output:
When we run this app, it will show the UI of the screen as below screenshot.